Kategori Produk
Customer Service

Selamat datang di tokoku sam
Kami menyediakan berbagai produk merek terkenal kualitas terjamin dengan harga terjangkau, silahkan berbelanja dan jangan ragu atau sungkan untuk menghubungi customer service kami jika anda butuh bantuan. Terima kasihPRODUK TERBARU
Label:
Templeate Toko Online
DETAIL
ORDER
Template Keren untuk Toko Online Distro--Jika anda bermimpi memiliki toko online distro khususnya kaus, maka template ini adalah pilihan sempurna. Template ini sepertinya memang dirancang untuk toko online kaus distro. Template ini sudah dilengkapi dengan beberapa fasilitas yang cukup menunjang jika dipakai untuk sebuah situs toko online.
Tersedia readmore otomatis, Footer dengan 3 kolom yang bisa anda pakai sebagai tempat keterangan profil usaha anda dan customer service. Bagian sidebar widget bisa anda pakai sebagai tempat widget seuai pilihan anda. Anda juga bisa menambahkan slide show pada bagian header dengan sedikit editing template tentunya. Template buatan anak negeri ini, saya bagikan gratis untuk anda.
 | |
|---|---|
| Nama Template | T-Shirt Template |
| Demo Template | |
| Deskripsi | Blogger template T Shirt ini memiliki fitur :
|
| Untuk Cara Ganti Template Blogger, Klik DISINItutorialnya. Jika Anda adalah pemula dan mengalami kesulitan dalam hal membuat sebuah blog toko online dengan blogspot, Maka Saya akan melakukannya untuk anda dengan biaya sangat murah, hanya US$ 7.5 (Rp 75.000) sebagai pengganti biaya Online Internet. Pesan DISINI |
Label:
Templeate Toko Online
DETAIL
ORDER
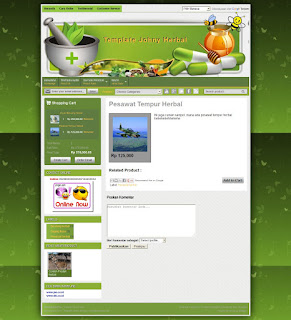
Template Toko Online untuk Herbal dengan Shopping Cart - Karena masih sedikitnya blogger template dengan shopping cart yang cocok dipakai untuk toko herbal, berikut ini akan saya bagikan template hasil modifikasi tukang toko online dari template Johny Sip Deh punya Mas Kholis.
Langsung simak fitur dan alamat downloadnya di bawah ini.
Langsung simak fitur dan alamat downloadnya di bawah ini.
 | |
|---|---|
| Nama Template | Template Johny Herbal |
| Demo Template | |
| Fitur |
|
|
|
Males atau Bingung cara settingnya...?
Pake JASA TOKO ONLINE
dari Tukang Toko Online Saja...
|
Copy Paste Script untuk Entry Post Template Blog Anda :
<div class="product_image"> <img class="item_thumb" src="http://3.bp.blogspot.com/_lmccHyURk-4/TJygiOW_bDI/AAAAAAAAABo/BnGLAz5RbWI/s320/Cute-PolarBear-Cub-SittingOnSnow.jpg" border="0" height="227" width="320"><br> <span class="item_price">Rp 250,000</span> </div> <div class="product_describe"> Ganti dengan deskripsi produk.. </div>
Label:
Templeate Toko Online
DETAIL
ORDER
Template Shopping Cart Johny Blackstore. Sudah lama nggak bagi-bagi template cuma-cuma, kali ini posting Tukang Toko Online akan membagikan blogger template cuma-cuma, tentu saja template yang akan dibagikan masih berkisar blogger template yang dipake untuk jualan. Alias memang template ini dibangun dan didesain untuk kepentingan e-commerce.
Sebenarnya template ini sudah cukup lama beredar di kalangan Blogger, jadi ini khusus bagi anda yang belum pernah liat template ini, dan ingin coba pakai templatenya.
Template ini dibuat oleh Mas Kolis (maskolis.com), salah seorang blogger web designer anak negeri yang snagat mumpuni dalam hal pertemplate-an. beberapa templatenya sudah pernah dibagikan oleh Tukang Toko Online, seperti template Johny Darkgamer atau Johny Darkmovie, meskipun dilakukan beberapa proses penyesuaian/editing agar bisa dipake atau sesuai buat jualan.
Template ini dinamakan Johny Blackstore. Nama store dibelakangnya mengindikasikan kalau memang desainnya sudah diset khusus untuk jualan. Dilengkapi dengan shopping cart (meski belum support Rupiah) dengan checkout via paypal atau google checkout. Widget shopping cartnya sendiri masih memakai scriptsimple cart dari The Woodjo. Dengan demikian tidak diperlukan lagi editing dari Tukang Toko Online
Langsung Anda lihat-lihat dan kalau suka bisa anda download langsung juga. Bagi yang sudah pernah pake atau lihat template ini, mohon saran berupa komentar atau apapun untuk perbaikan template ini ke depannya.
 | |
|---|---|
| Nama Template | Johny Blackstore |
| Demo Template | |
| Deskripsi |
|
| Untuk Cara Ganti Template Blogger, Klik DISINI tutorialnya. Jika Anda adalah pemula dan mengalami kesulitan dalam hal membuat sebuah blog toko online dengan blogspot, Maka Saya akan melakukannya untuk anda dengan biaya sangat murah, hanya US$ 7.5 (Rp 75.000) sebagai pengganti biaya Online Internet. ORDER DISINI |
Label:
Templeate Toko Online
DETAIL
ORDER
| Nama | Free Magento Blue Scale |
|---|---|
| Demo Template | |
| Description | Theme ini di bawah lisensi dari Creative Commons Attribution 3.0 Unported License. Anda bisa merubahnya sesuai kebutuhan tetapi tidak boleh menghapus link pada footer theme-nya. Versi Gratis Magento Theme (template) sudah ini terlihat sangat sangat profesional. Sangat sempurna untuk menampilkan barang-barang di sebuah toko online seperti untuk produk bayi dan anak-anak, mainan dan boneka, stationery, dekorasi rumah, atau barang-barang kerajinan. Header memiliki akses pengaturan yang cepat dan dengan gaya kotak customer service. Tampilan home page memiliki dua kolom dan memiliki fitur JavaScript dan slide gambar. Platform : Magento Ecommerce |
Jika Anda adalah pemula atau tidak memiliki cukup waktu dan mengalami kesulitan dalam hal membuat sebuah blog dengan Wordpress, Maka Saya akan melakukannya untuk anda dengan biaya sangat murah, hanya US$ 7.5 (Rp 75.000) sebagai pengganti biaya Online Internet, sedangkan beberapa keuntungan dan fasilitas yang bisa anda dapatkan dengan biaya ini adalah :
1. Theme sesuai pilihan anda
2. Penggantian Theme Gratis selamanya jika anda tidak puas dengan theme sebelumnya. 3. akun email dari gmail. 4.akun Yahoo Messenger (akun email yahoo) 5. Dukungan penuh melalui telp dan YM jika anda mengalami kesulitan selamanya. 6. Instalasi domain dan Script di hosting Biaya ini di luar!! : 1. Sewa hosting. 2. Sewa Domain (.com, .net, .info dll). |
Label:
Templeate Toko Online
DETAIL
ORDER
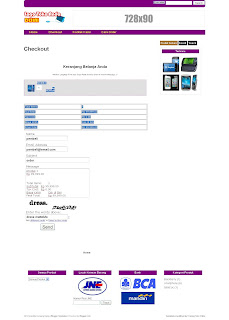
Template Toko Online Shopping Cart dengan Checkout via Email. Makin banyak pegiat toko online yang memanfaatkan platform blogger sebagai tempat untuk membuka lapaknya. Dan, efeknya adalah dengan makin banyak dicarinya template yang sangat mendukung untuk berbisnis ecommerce ini.
Saat ini sudah semakin banyak blogger template ecommerce yang melengkapi fiturnya dengan shopping cart. Namun hanya sedikit template berfitur shopping cart dengan currency mata uang lokal (Rupiah) dan bisa melakukan checkout via email. Kebanyakan fitur checkout dari shopping cart adalah melalui paypal atau google checkout yang pada saat ini belum bisa memproses dan menerima rupiah.
Kalaupun ada template dengan shopping cart yang memiliki fitur currency Rupiah dan tombol Checkout via email, maka yang banyak beredar adalah template berbayar atau template premium. Sampai saat ini sepertinya belum ada yang bersedia membaginya secara cuma-cuma.
Nah kali ini Tukang Toko Online akan membagikan blogger template dengan fitur shopping cart yang memakai currency rupiah dan dilengkapi juga dengan fitur checkout via email. Shopping cart di template ini memanfaatkan script dari SimpleCart dan desain template dari BloggerMint, sebelum disempurnakan oleh Tukang Toko Online agar lebih mudah dipakai oleh pebisnis lokal (Indonesia).
Setidaknya meskipun belum secanggih shopping cart dari Sistem CMS lainnya semacam Wordpress, Opencart dll, namun fitur shopping cart pada template ini sudah cukup jika dipakai sebagai lapak berjualan online buat Blogger.
Silakan anda simak fitur selengkapnya di bawah ini dan jika anda berkenan, silakan anda download dan manfaatkan dengan bijak.
Panduan Install template
Agar kotak pencarian bisa bekerja di blog Anda, cari alamat url berikut :
Mengganti Logo
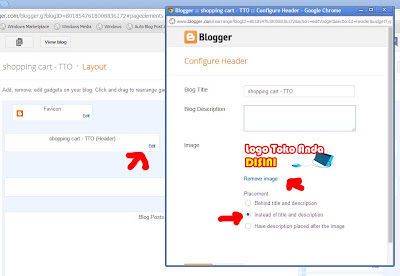
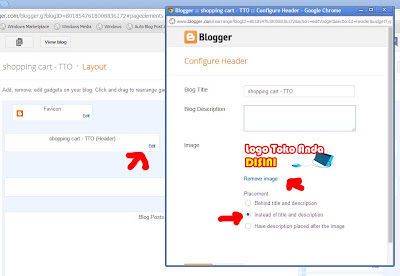
Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).

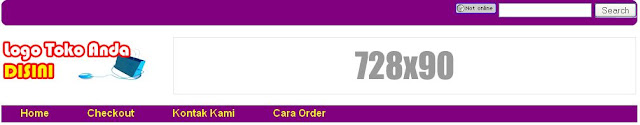
Mengganti Banner 728x90
Masuk ke template >> edit html >> centang expand widget
Cari kode berikut :
- ganti link warna merah dengan link anda
- ganti link gambar warna biru dengan link gambar anda (pastikan ukuran gambar 728x90).
Preview template, jika sudah benar, save template anda
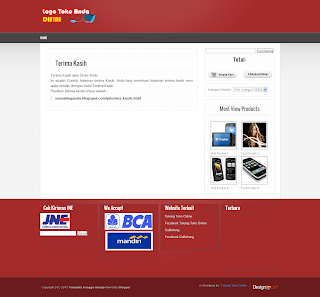
Mengganti Kalimat Selamat Datang
Masih di bagian Template>>Edit HTML, Cari kalimat selamat datang seperti gambar berikut ini dan ganti dengan kalimat selamat datang versi anda sendiri.
Mengganti Link Checkout Shopping Cart
Cari kode berikut ini :
Memasang Kode Template Entry Post
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Masuk ke menu Laman (Page) >>buat laman baru >> laman kosong kemudian masuk ke bagian HTML, beri Judul Checkout, selanjutnya copy paste script di bawah ini :
Ini masih belum selesai, agar halaman checkout via email anda bisa berfungsi, harus menambahkan kode email kontak form di bawah kode di atas. Kalau dalam contoh demo templatenya memakai form dari Kontactr (panduannya DISINI). Sehingga hasilnya seperti terlihat pada gambar di bawah ini
Anda bisa memakai form buatan buatan sendiri dari Google Docs (Lihat cara pembuatannya DISINI) atau dari form email kontak lain yang banyak bertebaran di internet.
Sampai disini tutorial panduan install template kranjang blanja sudah selesai.
Jika ada masalah silakan kirimkan komentar melalui kolom komentar di bawah.
Jangan lupa Like fanpage facebook Tukang Toko Online.
Semoga Bermanfaat
Saat ini sudah semakin banyak blogger template ecommerce yang melengkapi fiturnya dengan shopping cart. Namun hanya sedikit template berfitur shopping cart dengan currency mata uang lokal (Rupiah) dan bisa melakukan checkout via email. Kebanyakan fitur checkout dari shopping cart adalah melalui paypal atau google checkout yang pada saat ini belum bisa memproses dan menerima rupiah.
Kalaupun ada template dengan shopping cart yang memiliki fitur currency Rupiah dan tombol Checkout via email, maka yang banyak beredar adalah template berbayar atau template premium. Sampai saat ini sepertinya belum ada yang bersedia membaginya secara cuma-cuma.
Nah kali ini Tukang Toko Online akan membagikan blogger template dengan fitur shopping cart yang memakai currency rupiah dan dilengkapi juga dengan fitur checkout via email. Shopping cart di template ini memanfaatkan script dari SimpleCart dan desain template dari BloggerMint, sebelum disempurnakan oleh Tukang Toko Online agar lebih mudah dipakai oleh pebisnis lokal (Indonesia).
Setidaknya meskipun belum secanggih shopping cart dari Sistem CMS lainnya semacam Wordpress, Opencart dll, namun fitur shopping cart pada template ini sudah cukup jika dipakai sebagai lapak berjualan online buat Blogger.
Silakan anda simak fitur selengkapnya di bawah ini dan jika anda berkenan, silakan anda download dan manfaatkan dengan bijak.
Jangan Lupa untuk mengklik tombol Like pada fanpage Tukang Toko Online di facebook agar anda bisa terus menerima update artikel dari Blog ini.
Panduan Install template
1. Download Template dari link Download di atas
2. Masuk ke akun Blogger Anda.
3. Upload file template kranjang blanja pada akun blogger Anda (panduan upload Template ADA DISINI)
4. Kemudian Masuk ke opsi EDIT HTML template blogger Anda. Jangan lupa untuk mencentang Expand Widget Template (ingat!! selalu back up template dulu untuk jaga-jaga).
Berikut adalah beberapa elemen kode yang bisa anda lakukan editing.
Editing bagian Header :
Mengganti ID Yahoo Messenger
Temukan kode di bawah dan ganti text yang berwarna merah dengan ID YM anda :
ymsgr:sendIM?teguharifiantoati
dan
http://opi.yahoo.com/online?u=teguharifiantoatiMengedit kotak pencarian
Agar kotak pencarian bisa bekerja di blog Anda, cari alamat url berikut :
http://templatekranjangblanja.blogspot.com/searchganti text berwarna merah (templatekranjangblanja.blogspot.com) dengan alamat URL Blog Anda.
Mengganti Logo
Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).

Mengganti Banner 728x90
Cari kode berikut :
<div id='topads'>Hapus semua kode yang berwarna merah dan ganti dengan kode berikut
<b:section class='adslot' id='adslot' maxwidgets='1' preferred='yes'>
<b:widget id='HTML2' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<a href="http://linkanda.com/" target="_blank" rel="nofollow"><img src="http://alamaturlgambaranda.com/gambar.jpg"/></a>Keterangan:
- ganti link warna merah dengan link anda
- ganti link gambar warna biru dengan link gambar anda (pastikan ukuran gambar 728x90).
Preview template, jika sudah benar, save template anda
Mengganti Kalimat Selamat Datang
Masih di bagian Template>>Edit HTML, Cari kalimat selamat datang seperti gambar berikut ini dan ganti dengan kalimat selamat datang versi anda sendiri.
Mengganti Link Checkout Shopping Cart
Cari kode berikut ini :
<b:if cond='data:blog.url != "http://templatekranjangblanja.blogspot.com/p/checkout.html"'>Kemudian ganti semua alamat sub domain (yang berwarna merah) tersebut dengan alamat blog anda.
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Keranjang Belanja</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: <span class='simpleCart_total'/>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Kosongkan</a>
<a href='http://templatekranjangblanja.blogspot.com/p/checkout.html'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
</b:if>
Memasang Kode Template Entry Post
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Membuat Halaman Statis / Static Page untuk Checkout<table border="1" style="width: 660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%">Pasang Gambar Produk Anda DISINI</th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Kode Barang</b></th>
<td class="item_name">Kode produk taruh disini!</td>
</tr>
<tr>
<th><b>Harga</b></th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th><b>Keterangan</b></th>
<td class="item_Description">Fitur produk!</td>
</tr>
<tr>
<th><b>Stok Barang</b></th>
<td>Stok barang anda!</td>
</tr>
<tr>
<th><b>Gambar Tambahan</b></th>
<td>tempatkan gambar produk tambahan di sini</td>
</tr>
</tbody>
</table>
Masuk ke menu Laman (Page) >>buat laman baru >> laman kosong kemudian masuk ke bagian HTML, beri Judul Checkout, selanjutnya copy paste script di bawah ini :
<h2 style="text-align: center;">Anda bisa mengganti kalimat panduan yang berwarna merah sesuai dengan selera anda sendiri.
Keranjang Belanja Anda</h2>
<h2 style="font-weight: normal; text-align: center;">
<span style="font-size: x-small;">"Mohon Lengkapi Form dan Copy Paste Semua Order di Kolom Message. .!"</span></h2>
<div class="simpleCart_items">
</div>
<div class="clear">
<br />
<br />
<table border="1" style="width: 680px;"><tbody>
<tr><td class="odd">Total Items: </td><td class="even"><span class="simpleCart_quantity">0</span></td></tr>
<tr><td class="odd">SubTotal: </td><td class="even"><span class="simpleCart_total">Rp0.00</span></td></tr>
<tr><td class="odd">Tax Cost: </td><td class="even"><span class="simpleCart_taxCost">Rp0.00</span></td></tr>
<tr><td class="odd">Biaya Kirim: </td><td><a href="http://jne.co.id/" rel="nofollow" target="_blank">Cek di Sini</a></td></tr>
<tr><td class="odd">Final Total: </td><td class="even"><span class="simpleCart_finalTotal">Rp0.00</span></td></tr>
</tbody></table>
</div>
Ini masih belum selesai, agar halaman checkout via email anda bisa berfungsi, harus menambahkan kode email kontak form di bawah kode di atas. Kalau dalam contoh demo templatenya memakai form dari Kontactr (panduannya DISINI). Sehingga hasilnya seperti terlihat pada gambar di bawah ini
Anda bisa memakai form buatan buatan sendiri dari Google Docs (Lihat cara pembuatannya DISINI) atau dari form email kontak lain yang banyak bertebaran di internet.
Sampai disini tutorial panduan install template kranjang blanja sudah selesai.
Jika ada masalah silakan kirimkan komentar melalui kolom komentar di bawah.
Jangan lupa Like fanpage facebook Tukang Toko Online.
***Kalau anda gak mau repot dan susah-susah edit template dan bikin toko online platform blogger, Manfaatin Jasa bikin toko Online dari tukang Toko Online DISINI***
Semoga Bermanfaat
Label:
Templeate Toko Online
DETAIL
ORDER
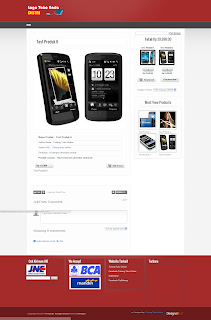
Ada lagi template hasil modifikasi dari Template Designer Cart yang ingin saya bagikan secara gratis kepada Anda. Template ini sudah bisa melakukan checkout via email secara otomatis dengan memberikan invoice langsung kealamat email pembeli. Dan pada email Anda pun akan ada notifikasi pembelian (PO/Purchase Order) dari Customer yang membeli produk Anda, juga secara otomatis.
Untuk lebih jelasnya silakan cek sendiri Live Demonya di bawah ini, dan jika anda berminat, silakan mendownloadnya langsung.
Selanjutnya, secara otomatis, email anda akan menerima PO (Purchase Order) pemberitahuan seperti ini :
Sedangkan dari pihak pengunjung akan mendapatkan kiriman email invoice dengan format seperti berikut ini:
Terakhir yang anda lakukan adalah melakukan finalisasi setelah anda menerima data lengkap dari notifikasi pembeli melalui email di toko online anda tersebut.
Sederhana dan cukup efisien bukan.
Mengganti Meta Tag
Masuk ke Tab Template >> Edit HTML >> Cari kode script berikut (ada di bagian atas) :
Masih di opsi Edit HTML, cari kode script berikut Di bawah Kode script di atas):
Ganti tulisan keyowrd1, keyowrd1, etc.. dengan kata kunci toko online Anda
Merubah Logo di bagian header
1. Masuk ke Template >> EDIT HTML >> Centang Expand Widget Template >> cari kode beirkut ini :
3. Lalu klik Pratinjau, jika sudah benar, Simpan template
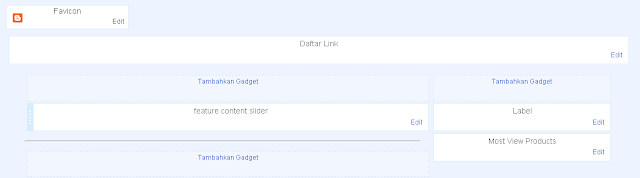
2. Tambahkan Link yang ingin Anda Tampilkan di menu navigasi header toko Anda >> Save Widget
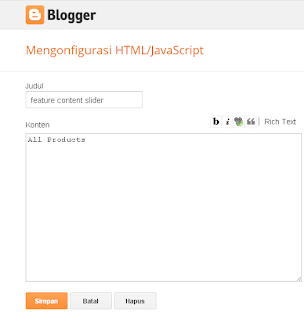
3. Mengaktifkan Slide Show
1. Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
2. Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
3. Save widget dan lihat hasilnya.
2. Ikuti setingnya seperti di bawah ini :
Masuk ke menu template>>edit HTML, cari script berikut ini :
Tulisan warna biru di atas adalah yang harus anda ganti dan sesuaikan dengan data anda.
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Membuat halaman Terima Kasih
1. Langkah terakhir adalah membuat halmaan terimakasih
2. Buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
3. Kemudian pada mode HTML paste script berikut ke dalamnya:
4. Anda bisa mengedit beberapa kalimat di atas sesuai dengan keinginan anda. lalu publish page tersebut.
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
Untuk mengganti ukuran gambar pada posting agar gambar tidak stretch dan bisa tampil otomatis sesuai dengan di entry post, cari kode berikut :
Atau Download Lagi Template yang sudah saya update dari link download di atas!!
Menghilangkan Link dari Komentar Disqus
Register blog anda ke disqus.com, simpan shortname anda (biasanya dipakai sebagai shortname.disqus.com) (googling cara daftarnya di google, sudah banyak diulas).
Cari script berikut di HTML Template kanggo blonjo:
Selanjutnya link yang muncul adalah dari blog anda, jika ada komentar.
Selesai
Untuk lebih jelasnya silakan cek sendiri Live Demonya di bawah ini, dan jika anda berminat, silakan mendownloadnya langsung.
Panduan Setting Template
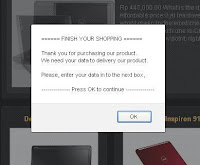
Cara kerja dari template ini adalah, segera setelah pembeli melakukan checkout dari shoppingcart (keranjang belanja), kemudian akan muncul popup form seperti ini:
 |
| form data pembeli |
Ketika pengunjung mengklik OK, akan diteruskan denagn form isian selanjutnya, mulai dari nama, email, alamat dan no telpon.
Jika sudah terisi semua, pembeli akan diarahkan ke halaman terima kasih seperti ini :
Selanjutnya, secara otomatis, email anda akan menerima PO (Purchase Order) pemberitahuan seperti ini :
 |
| notifikasi order di email anda |
 |
| Invoice pembelian di email pembeli |
Sederhana dan cukup efisien bukan.
Mengganti Meta Tag
Masuk ke Tab Template >> Edit HTML >> Cari kode script berikut (ada di bagian atas) :
<title><data:blog.pageName/> | contoh template dari tukang toko online</title>Ganti tulisan berwarna merah dengan Judul Blog Anda.
<b:else/>
<title><data:blog.pageTitle/> | contoh template dari tukang toko online</title>
Masih di opsi Edit HTML, cari kode script berikut Di bawah Kode script di atas):
<meta content='your description here' name='description'/>Ganti tulisan your description here dengan deskripsi Toko Online Anda
<meta content='keyowrd1, keyowrd1, etc..' name='keywords'/>
Ganti tulisan keyowrd1, keyowrd1, etc.. dengan kata kunci toko online Anda
Merubah Logo di bagian header
1. Masuk ke Template >> EDIT HTML >> Centang Expand Widget Template >> cari kode beirkut ini :
<img src='http://3.bp.blogspot.com/-jZLJ_DkcQoU/T7xx2b4PgHI/AAAAAAAAASw/HaqPeOXzyXc/s1600/logo%2Btoko%2Bonline.png'/>2. Selanjutnya ganti alamat URL gambar logo yang berwarna merah di atas dengan alamat logo gambar toko anda sendiri (Anda bisa menyimpan Gambar secara gratis di picasaweb.com atau photobucket.com).
3. Lalu klik Pratinjau, jika sudah benar, Simpan template
Setting Menu Navigasi
1. Menuju ke opsi Tata Letak/Layout >> Cari Widget berjudul Daftar Link >> Klik Edit >>2. Tambahkan Link yang ingin Anda Tampilkan di menu navigasi header toko Anda >> Save Widget
3. Mengaktifkan Slide Show
1. Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
2. Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
3. Save widget dan lihat hasilnya.
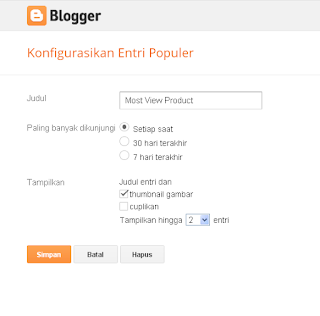
Setting Widget Popular Post (Most View Product)
1. Klik edit pada widget popular,2. Ikuti setingnya seperti di bawah ini :
simpleCart.email = 'bisnis.aira@gmail.com';
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
Memasang Entry Post Template
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Ganti dengan Gambar Produk Anda
<div class="datapost">
<ul> <li class="name"> Nama Produk : Test Produk 6 </li>
<li class="categ">Deskripsi : Isi dengan deskripsi produk </li>
<li class="posttag"> Produk variasi : Red textured and blue textured </li> </ul> </div>
<span class="item_price">Rp 19,999</span>
<div class="datapost">
<ul> <li class="name"> Nama Produk : Test Produk 6 </li>
<li class="categ">Deskripsi : Isi dengan deskripsi produk </li>
<li class="posttag"> Produk variasi : Red textured and blue textured </li> </ul> </div>
<span class="item_price">Rp 19,999</span>
1. Langkah terakhir adalah membuat halmaan terimakasih
2. Buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
3. Kemudian pada mode HTML paste script berikut ke dalamnya:
<div dir="ltr" style="text-align: left;" trbidi="on"> <b>Terima Kasih atas order Anda di Toko Online kami. E-mail Anda akan menerima Invoice pemesanan dari Kami sesuai dengan pesanan yang sudah anda lakukan sebelumnya. Anda bisa memeriksa e-mail invoice dari toko kami lalu ikuti prosedur order secara detail, berupa cara pembayaran, pengiriman dan beberapa infromasi lainnya. Anda juga bisa mengontak kami dengan langsung membalas e-mail tersebut atau melalui info kontak lainnya yang tertera pada e-mail Kami.<br /> <br /> Total order yang Anda terima melalui invoice email diluar biaya ekspedisi/kirim. Biaya kirim bisa anda cek dari<b> <a href="http://www.jne.co.id/" target="_blank">SINI</a>. </b><br /> <br /> Kami secepatnya akan memberikan konfirmasi melalui SMS ke no telpon Anda<br /> Terima kasih, atas kepercayaan dan kesediaan Anda berbelanja di Toko Online Kami dan Kami tunggu kedatangan Anda kembali.</div>
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
http://namatokoanda.blogspot.com/p/terima-kasih.htmlUPDATE:
Untuk mengganti ukuran gambar pada posting agar gambar tidak stretch dan bisa tampil otomatis sesuai dengan di entry post, cari kode berikut :
.entry img {Ganti script warna merah dengan :
padding:15px;
background:#fff;
border:1px solid #efefef;
-moz-border-radius:5px;
-webkit-border-radius:5px;
width:560px;
margin: 0 10px 10px 0;);
}
width:auto; height:auto;Preview template dulu lalu Save
Atau Download Lagi Template yang sudah saya update dari link download di atas!!
Menghilangkan Link dari Komentar Disqus
Register blog anda ke disqus.com, simpan shortname anda (biasanya dipakai sebagai shortname.disqus.com) (googling cara daftarnya di google, sudah banyak diulas).
Cari script berikut di HTML Template kanggo blonjo:
var disqus_shortname = 'templatekanggoblonjo';Ganti templatekanggoblonjo dengan shortname disqus yang anda dapatkan tadi. Lalu Simpan.
Selanjutnya link yang muncul adalah dari blog anda, jika ada komentar.
Selesai
Label:
Templeate Toko Online
DETAIL
ORDER
Blogger Template Toko Online ini cukup banyak diminati. Template buatan lokal ini memiliki desain yang sangat mendukung sekali untuk sebuah toko online yang komplit. Cocok digunakan untuk semua produk yang akan anda jual. Apapun produknya, sangat sesuai dengan template toko online ini. Meskipun belum dilengkapi dengan shopping cart widget, namun bisa tertutup dengan adanya link Cara Oder yang sangat menarik.
Langganan:
Postingan (Atom)
,
Berita Terbaru
Produk Populer
-
Ada lagi template hasil modifikasi dari Template Designer Cart yang ingin saya bagikan secara gratis kepada Anda. Template ini sudah bis...
-
Template Toko Online Shopping Cart dengan Checkout via Email . Makin banyak pegiat toko online yang memanfaatkan platform blogger sebagai ...
-
Template Keren untuk Toko Online Distro --Jika anda bermimpi memiliki toko online distro khususnya kaus, maka template ini adalah pilihan ...
-
Template Toko Online untuk Herbal dengan Shopping Cart - Karena masih sedikitnya blogger template dengan shopping cart yang cocok dipakai u...
-
Blogger Template Toko Online ini cukup banyak diminati. Template buatan lokal ini memiliki desain yang sangat mendukung sekali untuk seb...
-
Nama Free Magento Blue Scale Demo Template Description Theme ini di bawah lisensi dari Creative Commons Attribution 3.0 Unported Lice...
-
Template Shopping Cart Johny Blackstore . Sudah lama nggak bagi-bagi template cuma-cuma , kali ini posting Tukang Toko Online akan mem...